There is a better way
Based on what our customers value the most in Mobiscroll this is how we are different from DIY, open source & cheap plugins or complex commercial libraries.
Easy to set up
Get started quickly and easily. No matter the framework, installation is simple.
For jQuery and Javascript you’ll just need to include
the resources in your project. In case of React, Angular and
frameworks like Ionic you can use the Mobiscroll CLI
to install the products with a simple command.
Truly plug & play
Use only what you need, don’t rewrite the whole page if you don’t want to.
When using any of our components, you don’t need to change the whole experience. If it’s just a piece of the UI you’d like to implement with Mobiscroll that’s fine.
We play well with other libraries, so don’t need to worry about conflicts.
Backed by dependable support
Get things done with the help our support engineers.
Our idea of great support is providing the help you need to unblock yourself.
Get the help you need to make progress and deliver great experiences.
Platform specific look & feel for iOS, Android & Windows
Deliver a consistent experience with the platforms you are targeting.
Our components are built following the design guidelines
of the major platforms so that you can provide a familiar UX to your users.
Truly responsive
Support all the screens, no matter if small or large.
All components are mobile first while supporting screens all the way to desktop.
Your users will be covered by a great experience on touchscreens with touch optimized UI
and on desktop as well.
It matters… there are differences in touch area and size, hover effects and clickable elements.
Has a polished UX
Use best in class tools that are also used by companies with thousands and millions of users.
That means the components are tested not just by us but by all the people who use software with Mobiscroll in it.
The components are getting better and better.
Up to date and up to speed
Load off your worry of new browsers, OS releases. We’re maintaining the tools for you.
Since 2011 we had 259 releases with the last one published
last month.
We’ll make sure that you always have the latest and greatest.
Consistent and well thought out
Use a familiar API across components that cover most use cases.
The tools are constantly evolving to fit your workflow, help you be more productive
and cover new use-cases that are expected by developers from various industries.
Refine for a perfect fit
Fine-tune the the functionality above what’s supported outside of the box.
Tap into the lifecycle of the components through a number of event handlers to really deliver experiences that make a difference.
The components are built with extension in mind, and the tools for that are already there.
Deep styling capabilities
Customize the look & feel to match your brand and fit with the overall product.
Theming being one of the core features, you can use the dark & light variants
or add your own colors with the theme builder. Refine further with Sass and CSS overrides.
Well documented
Find what you are looking for in the detailed technical documentation.
Look through our collection of constantly evolving and living documents with detailed API docs,
descriptions, guides and examples.
Switching frameworks?
Use and re-use the tools you know regardless of the tech stack.
Moving from Angular JS to Angular? No problem, we cover both.
You don’t need to change tools when switching frameworks.
We offer products for Angular, React, Javascript, jQuery and Ionic Framework.
With Typescript definitions
Enjoy development time validation with typescript.
All versions of mobiscroll come with TS definition files which is used by advanced IDEs like Visual Studio Code.
Auto-suggest helps you be a more efficient developer.
Get started quickly and easily. No matter the framework, installation is simple.
For jQuery and Javascript you’ll just need to include
the resources in your project. In case of React, Angular and
frameworks like Ionic you can use the Mobiscroll CLI
to install the products with a simple command.
Use only what you need, don’t rewrite the whole page if you don’t want to.
When using any of our components, you don’t need to change the whole experience. If it’s just a piece of the UI you’d like to implement with Mobiscroll that’s fine.
We play well with other libraries, so don’t need to worry about conflicts.
Get things done with the help our support engineers.
Our idea of great support is providing the help you need to unblock yourself.
Get the help you need to make progress and deliver great experiences.
Deliver a consistent experience with the platforms you are targeting.
Our components are built following the design guidelines
of the major platforms so that you can provide a familiar UX to your users.
Support all the screens, no matter if small or large.
All components are mobile first while supporting screens all the way to desktop.
Your users will be covered by a great experience on touchscreens with touch optimized UI
and on desktop as well.
It matters… there are differences in touch area and size, hover effects and clickable elements.
Use best in class tools that are also used by companies with thousands and millions of users.
That means the components are tested not just by us but by all the people who use software with Mobiscroll in it.
The components are getting better and better.
Load off your worry of new browsers, OS releases. We’re maintaining the tools for you.
Since 2011 we had 259 releases with the last one published
last month.
We’ll make sure that you always have the latest and greatest.
Use a familiar API across components that cover most use cases.
The tools are constantly evolving to fit your workflow, help you be more productive
and cover new use-cases that are expected by developers from various industries.
Fine-tune the the functionality above what’s supported outside of the box.
Tap into the lifecycle of the components through a number of event handlers to really deliver experiences that make a difference.
The components are built with extension in mind, and the tools for that are already there.
Customize the look & feel to match your brand and fit with the overall product.
Theming being one of the core features, you can use the dark & light variants
or add your own colors with the theme builder. Refine further with Sass and CSS overrides.
Find what you are looking for in the detailed technical documentation.
Look through our collection of constantly evolving and living documents with detailed API docs,
descriptions, guides and examples.
Use and re-use the tools you know regardless of the tech stack.
Moving from Angular JS to Angular? No problem, we cover both.
You don’t need to change tools when switching frameworks.
We offer products for Angular, React, Javascript, jQuery and Ionic Framework.
Enjoy development time validation with typescript.
All versions of mobiscroll come with TS definition files which is used by advanced IDEs like Visual Studio Code.
Auto-suggest helps you be a more efficient developer.

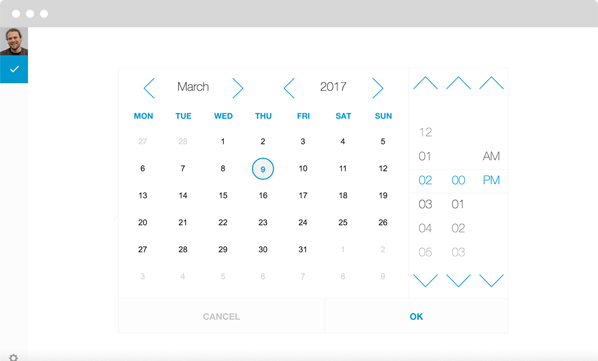
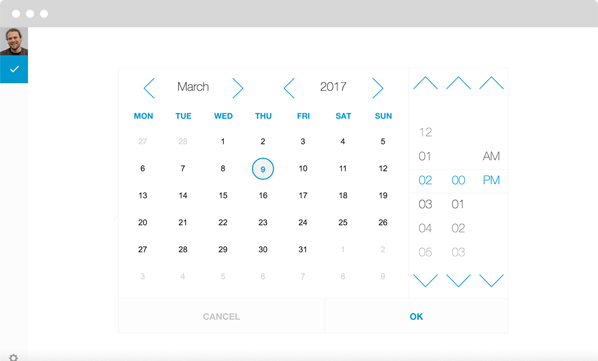
With more than 15 million users, Any.do helps people organize their lives and get things done.
They use the Mobiscroll Calendar with Time Picker in their web app to help users schedule their tasks.
With more than 15 million users, Any.do helps people organize their lives and get things done.
They use the Mobiscroll Calendar with Time Picker in their web app to help users schedule their tasks.